今までいろんな方法で麻雀牌の画像を表示させてきたお宿だが…。
すみません、ついにココまで簡単になりました(笑)。
URL(ホームページのアドレス)が書けるなら、HTMLだろうが、ブログだろうが、SNSだろうが、メールだろうがどこにでも麻雀牌の手牌が表示できます(ツイッターは無理)。
このページのタイトル「牌姿URL」は「ぱいしゆーあーるえる」と読みます。
【2017.12.31 追記】
これまで「http://」と記載されていた部分をすべて「https://」に変更しました。
以前の記述のままで正常に表示されるサイトは問題ありませんが、そうでない場合は「https://」に変更してみてください。
【2020.03.01 追記】
先頭の定義は常に起牌とされてきましたが、横向き牌がある場合は倒牌として表示するように仕様変更しました。立体タイプがある牌のみに適用されます。
まずはこう打て
ブラウザのアドレス欄に「https://paiga.net/paishi/?pai=s1」と入力します。
このページを閲覧している状態だと画面が消えるので、別タブや別ウインドウがいいかも。
うまく一索が表示されたら、OK!
次は「(https://)paiga.net/paishi/?pai=p1,p2,p3r」と入力。
で、勘の良い人なら以下は不要かもしれない。
「/?pai=」の後に続けて「db,db,s2,s2,s3,s3,s4,s4,s8,s8,,db,,s6,-s6,s6」や「m1,m1,m1,m2,m3,m4,m5,m6,m7,m8,m9,m9,m9,,m5r」と入力するとよい。
何に使うか?
ホームページやブログで、手牌を表示するのに使う
HTML の IMG タグで記述します。
<img src="https://paiga.net/paishi/?pai=m1,m9,p1,p9,s1,s9,we,ws,ww,wn,dw,db,dr,,dwr" alt="サンプル牌姿" />

手牌全体を一度に記述するので、今までよりもソースが短くなる。
表示された画像はブラウザの機能(右ボタン等)でダウンロードもできる。
良いことずくめで、今までの「牌姿専用タグ生成」や「牌画クラウド変換」の立場はドーナルー!
いやいや、「牌姿専用タグ生成」はビジュアル操作で定義できるので、それはそれなりに…。
手牌画像のイメージファイルを作る
ブラウザのアドレス欄で入力した後に表示される画像は、普通にダウンロードできる。
後で何に使うのかワカランけれども、ファイルとして持っておける。
詳細な仕様
牌名の記述について
牌は一枚ごとにカンマで区切ります。牌の定義もカンマもすべて半角文字でなければいけません。
カンマを続けるとそこにスペースが入ります(手牌と副露牌、和了牌を分ける時などに使用)。
| 索子牌の記述 | s1、s2、s3、… s9 |
|---|
| 筒子牌の記述 | p1、p2、p3、… p9 |
|---|
| 萬子牌の記述 | m1、m2、m3、… m9 |
|---|
| 風牌の記述 | we(東)、ws(南)、ww(西)、wn(北)
w1 ~ w4 も可 |
|---|
| 三元牌の記述 | dw(白)、db(發)、dr(中)
d1 ~ d3 も可 |
|---|
| 赤牌の記述 | s3r、s5r、p3r、p5r、m3r、m5r |
|---|
| その他の牌 | dwr か d1r(白ポッチ)、ura(裏向き) |
|---|
| 横向きの牌 | 名前の前か後に半角のマイナス記号「-」
-s2、-p5r 等 |
|---|
別の画像タイプを使う場合
定義文に「&type=」節を追加することで、別の画像を表示できます。
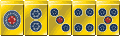
https://paiga.net/paishi/?pai=p1,p2,p3,p4,p5&type=G3
 タイプ G3(黄金牌立体)です。
タイプ G3(黄金牌立体)です。
https://paiga.net/paishi/?pai=p1,p2,p3,p4,p5&type=Q2
 タイプ Q2(福建モドキ平板)です。
タイプ Q2(福建モドキ平板)です。
必ず、半角で!
利用できる画像のタイプは「牌の画像データ1」内の、B2~Q2、B3~Q3です。
牌の大きさを小さくしたい場合
定義文に「&size=1」を追加することで、元の大きさの 75% のサイズの画像になります。
https://paiga.net/paishi/?pai=p1,p2,p3r,p4,p5&size=1

技術仕様
- ・起牌と倒牌の判定
- 先頭の定義は
必ず起牌横向き牌が無ければ起牌(2020.03 仕様変更)、一度でもカンマが連続した後は倒牌/立体画像のタイプにのみ適用
- ・スペースの幅
- 通常サイズ時に 12 pixel/サイズ縮小時はその比率で変化
- ・さらなる縮小
- 「&size=2」か「&size=x-small」で、元の 50%
- ・できないこと
- 文字列等の牌画像以外のイメージ生成
- ・できそうにないけど実はできること
- 槓材の表示
「&strict=1」を追加し、すべての牌名を本サイト内でのファイル名にした上でカンマをすべて省く。
例:「/?pai=2p5wp52p5&strict=1」